好的 我們今天就可以來開新的專案
打開終端機 ,
先到你想要開專案的資料夾,如果直接原地開啟的話, 就是會在linux的主目錄裡面
可以先用pwd 這個指令來看現在的位置
如果要在c曹可以更方便的管理專案的話, 我們可以用
$ cd /mnt/c/
/mnt/c$
他就會把位置掛載到C槽, 這時候你可以在現有的資料夾或是已經建好的資料夾去選擇放專案的地方
再建立你要的 資料夾
$ mkdir projects
就可以長出一個叫 projects 的資料夾
接著我們 再掛載進去 (打前面兩個字再按 tab 鍵, 就可以迅速找到你要的檔名)
$ cd projects
接著我們的重頭戲來了, 因為我們 Ruby 跟 Rails 都安裝好了,
要建立一個專案就打rails new指令, 後面接你要用的project 的名字
$ rails new HaoBlog
然後終端機就會幫你安裝好rails 所需要的所有檔案
滿貼心的是rails 會自動幫你安裝好git,然後坐git init 初始化的指令
這安裝會花滿久的時間, 有時候卡在一半的話也是正常(可以按按enter鍵),也可能是因為專案建在C槽, 比較像是跨系統建立, 所以會花比較久的時間。
專案建好之後, 要記得載進自己建好的專案裡
$ cd HaoBlog
接著要打開我們的伺服器, 用昨天提到過的指令來叫出編輯器
$ code .
這樣的好處是編輯器會直接連接wsl的系統 , 如果直接用vscode 開啟專案的話,
可能沒辦法正確的連線到linux(WSL)
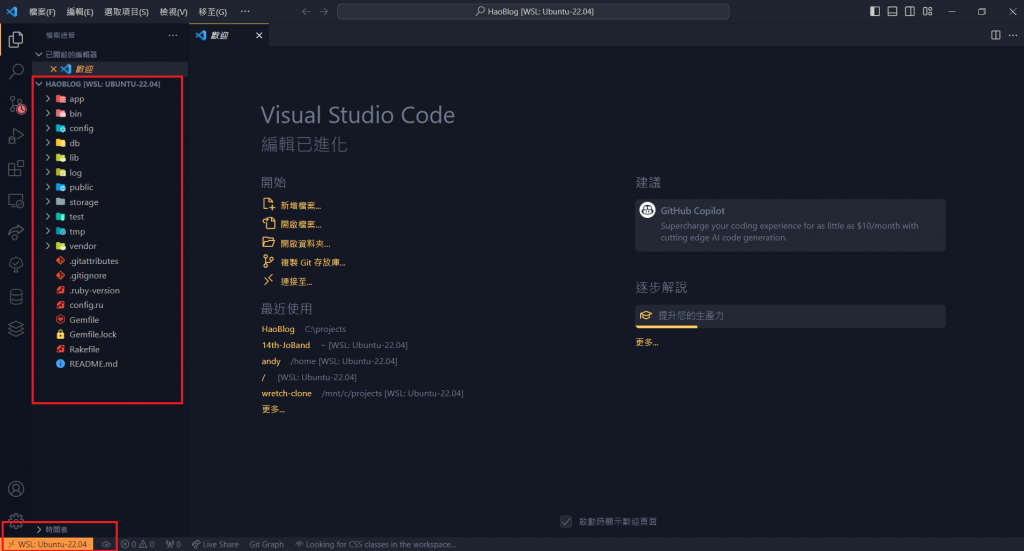
開好的編輯器會長這樣
左邊一拖拉庫的檔案就是 Rails 幫你建好所需的資料夾和檔案,
明天可以再介紹一下這些資料夾是什麼用途。
